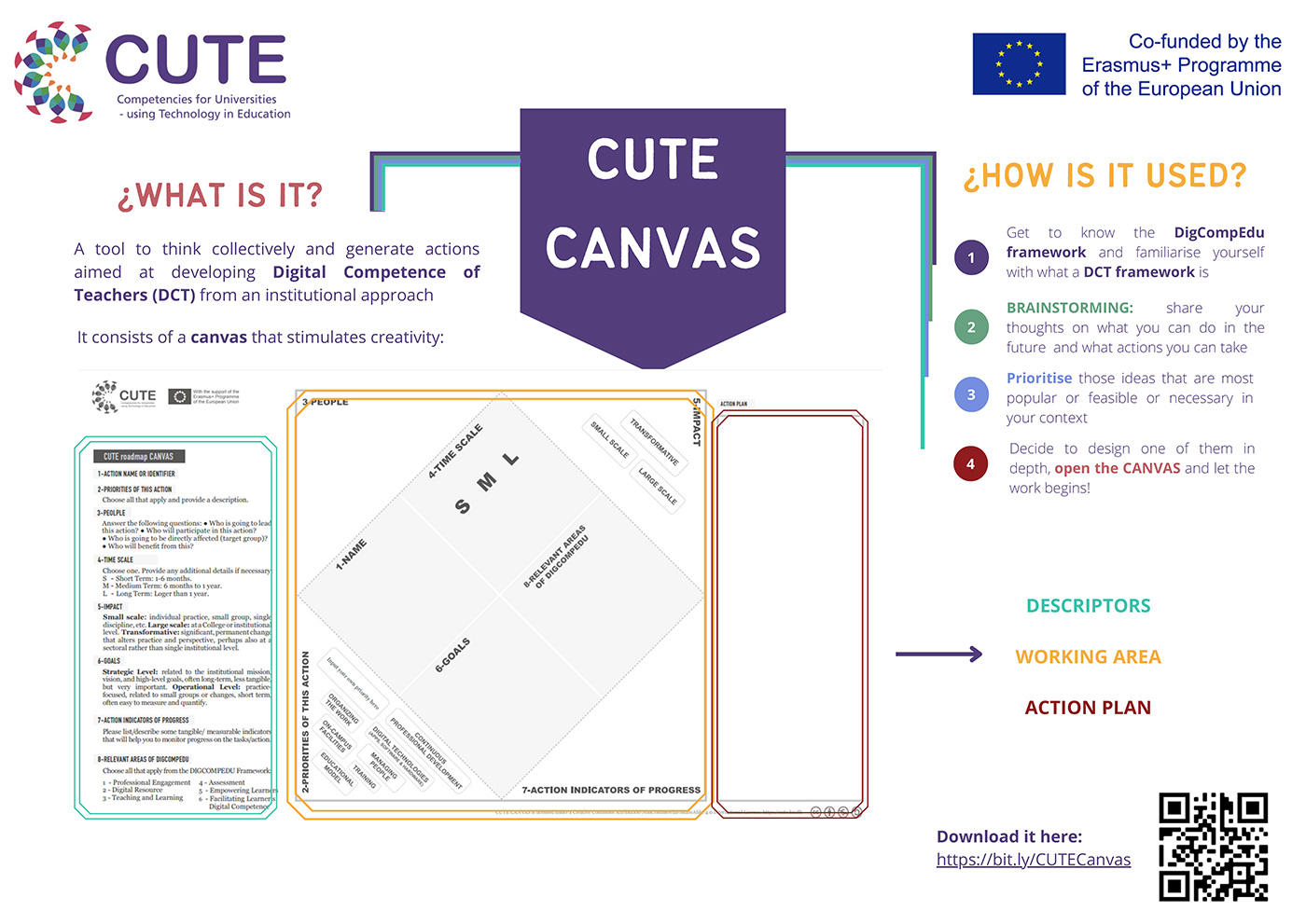
A canvas is a structured template that serves to facilitate teamwork by enhancing target-oriented debates. The CUTE Canvas is a tool to think collectively and plan tasks using the DigCompEdu to improve digital competencies for university teaching from an institutional approach.
This tool is especially useful for internal communication among team members and can be very helpful in facilitating the communication of initiatives and plans to stakeholders.

How to use the CUTE Canvas
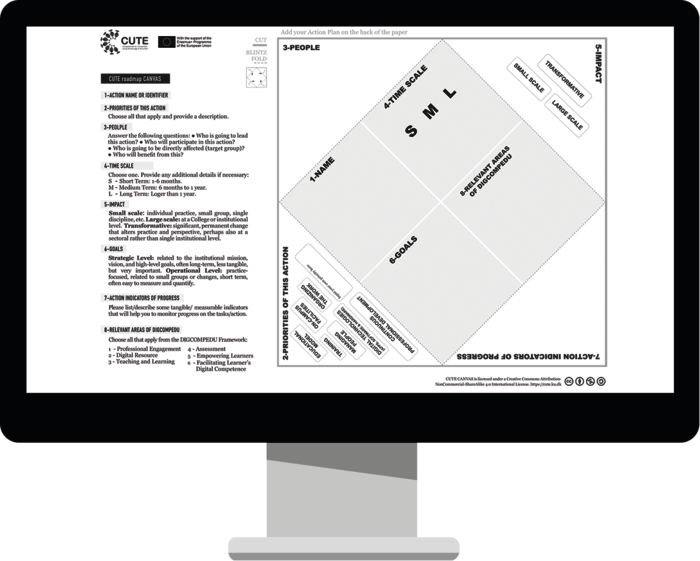
Download the final versions of the CUTE Canvas here for online and print use:
English Online Cute Canvas and Cute Canvas print version English
Dansk Online Cute Canvas and Cute Canvas print version Dansk
Deutsch Online Cute Canvas and Cute Canvas print version Deutsch
Español Online Cute Canvas and Cute Canvas print version Español
Gaeilge Online Cute Canvas and Cute Canvas print version Gaeilge
Polski Online Cute Canvas and Cute Canvas print version Polski

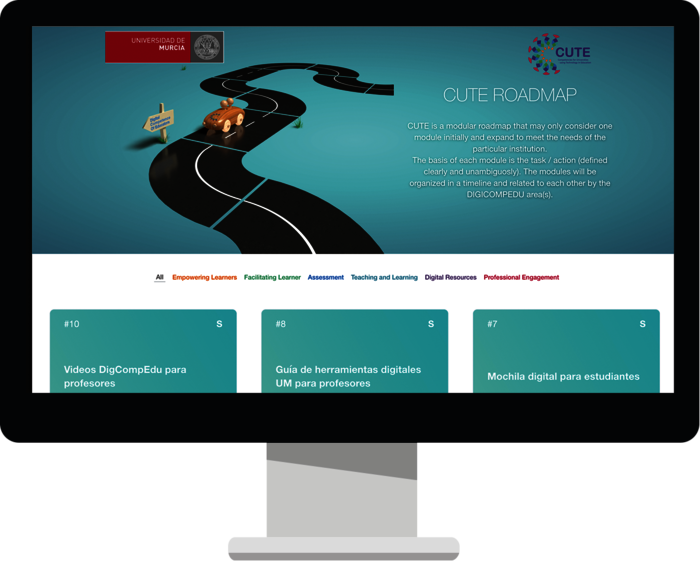
The CUTE Roadmap is a tool to work on the action plan for the development of digital teaching competences based on the DigCompEdu Framework in a higher education institution. It is a modular roadmap that can initially consist of a single module and can be extended according to the needs of the specific institution.
The basis of each module is the task/action (clearly and unambiguously defined). The modules will be organised in a timeline and related to each other by the area(s) of DigCompEdu.
How to use the RoadMap App
It is a tool to work on the action plan for the development of digital teaching competences based
on the DigCompEdu Framework.
- Fill in each of the fields in every page. Once you have finished it is important to press SAVE button.
- If you want to add more actions go to page number 1 again.
- Once you finish, select Export to save the actions in a Json file.
You can access/edit previously created actions with the Import option.
Open the Roadmap Checker and drag the json file to the white rectangle.
You will visualise each action as a coloured card. If you click on the cards, you will be able visualize the
descriptor information.
The actions can be filtered by DigCompEdu area by pressing the Area name.
- You can create a Roadmap from zero.
- Include new actions to an existing Roadmap.
- Import a previous file and edit it (including/changing actions).
- Create Roadmaps for local use or to upload to your Web.
Copy the folder ‘Checker’ to your site.
To visualize your Roadmap copy the Json file you exported. It is important to keep the Json file with the name “Actions.json”.
You can use your own logo by replacing the logo file